반응형
픽셀 밀도란?

물리적으로1인치(2.54cmX2.54cm)안에들어가는픽셀(화소)의수를 의미합니다.
일반적인 웹디자인에서는 72ppi를 사용하고 있습니다.
현재 대부분의 애플에서는 221 ppi를 지원합니다.
| 72ppi 버튼 세로 px | 221ppi 버튼 세로px | 맥스 버튼 세로px |
| 44px | 88px | 132px |

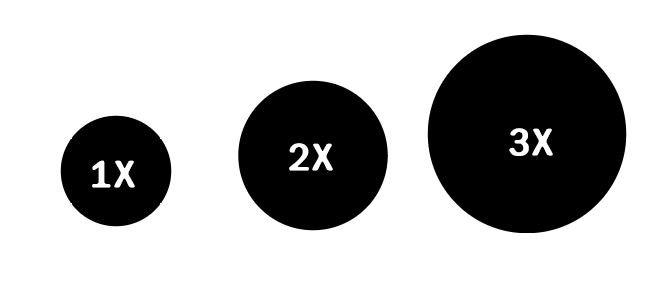
그래서 아이콘을 저장시 3가지 버전의 픽셀밀도를 전달하여야합니다.
아이폰 픽셀 단위 pt=dp /안드로이드 픽셀단위ppi=dpi

안드로이드 픽셀밀도는 가지로 압축하여 전달합니다.
반응형
IOS 앱아이콘
| PT | PX | 디바이스 |
| 60 x 60 @3X | 180✕180 | 아이폰맥스 |
| 60✕60@2✕ | 120✕120 | 아이폰 |
| 83.5✕83.5@2✕ | 167✕167 | 아이패드프로 |
| 76✕76@2✕ | 152✕152 | 아이패드,아이패드미니 |
| 1024✕1024@1✕ | 1024✕1024 | 앱스토어 |
IOS 스팟라이트 아이콘

| PT | PX | 디바이스 |
| 40✕40@3✕ | 120✕120 | 아이폰맥스 |
| 40✕40@2✕ | 80✕80 | 아이폰 |
| 40✕40@2✕ | 80✕80 | 아이패드,아이패드미니, 아이패드프로 |
IOS 설정 아이콘
| PT | PX | 디바이스 |
| 29✕29@3✕ | 87✕87 | 아이폰맥스 |
| 29✕29@2✕ | 58✕58 | 아이폰 |
| 29✕29@2✕ | 58✕58 | 아이패드,아이패드미니, 아이패드프로 |
IOS 알림 아이콘

| PT | PX | 디바이스 |
| 20✕20@3✕ | 60✕60 | 아이폰맥스 |
| 20✕20@2✕ | 40✕40 | 아이폰 |
| 20✕20@2✕ | 40✕40 | 아이패드,아이패드미니, 아이패드프로 |
안드로이드 OS 앱 아이콘
| DP | PX | 디바이스 or DPI |
| 48✕48(1✕) | 48✕48 | MDPI |
| 48✕48(1.5✕) | 72✕72 | HDPI |
| 48✕48(2✕) | 96✕96 | XHDPI |
| 48✕48(3✕) | 144✕144 | XXHDPI |
| 48✕48(4✕) | 192✕192 | XXXHDPI |
| 512✕512(1✕) | 512✕512 | 구글플레이스토어 |
안드로이드 OS 상태바 아이콘

| DP | PX | 디바이스 or DPI |
| 24✕24(1✕) | 24✕24 | MDPI |
| 24✕24(1.5✕) | 36✕36 | HDPI |
| 24✕24(2✕) | 48✕48 | XHDPI |
| 24✕24(3✕) | 72✕72 | XXHDPI |
| 24✕24(4✕ | 96✕96 | XXXHDP |
반응형
'디자인 > UX | UI' 카테고리의 다른 글
| [피그마] 퍼블리싱 메뉴로 디자인 실시간 공유하기 (1) | 2023.10.12 |
|---|---|
| UX/UI 디자인 및 웹디자인 레퍼런스, 참고하기 좋은 추천 사이트 (0) | 2023.09.20 |
| [Figma] Hug/Fixed/Fill/Add auto layout 정의 (0) | 2023.09.14 |
| 웹로그 데이터 용어 정리 (0) | 2023.08.23 |
| UX/UI의 개념 (0) | 2023.08.05 |