반응형
오늘은 Node.js를 다운로드 받는 방법에 대해 설명드리겠습니다.
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

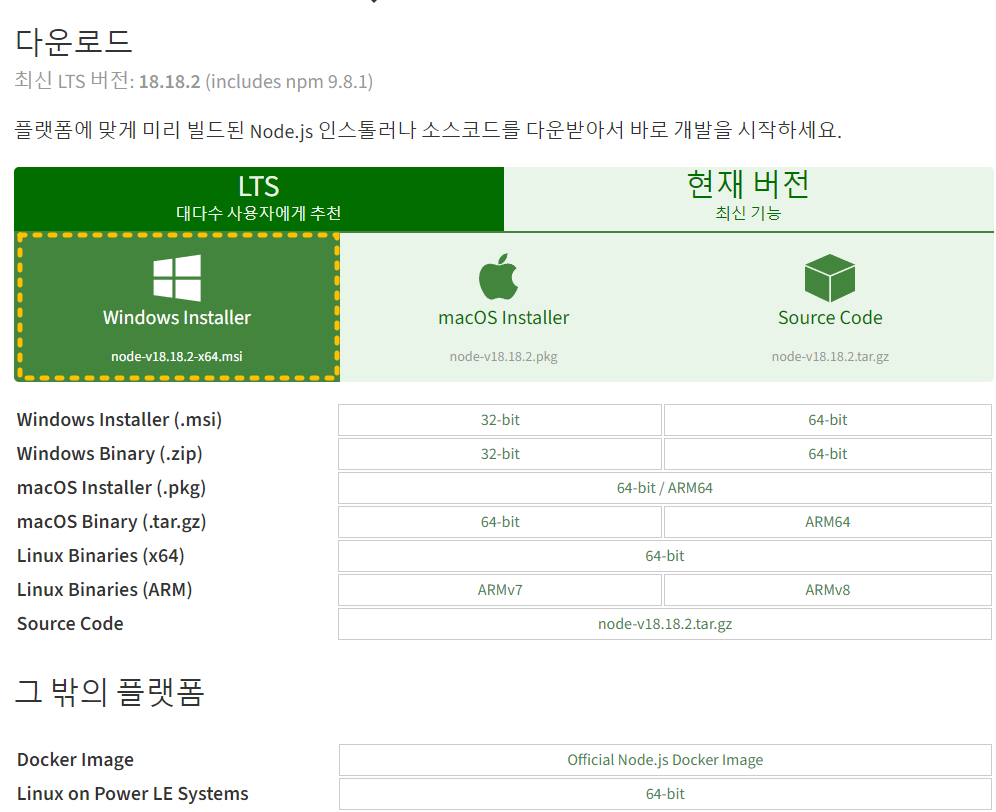
다운로드시 현재버전(최신기능)과 LTS (안전성 확정된 버전)두가지가 있습니다.
혹시모를 상태에 대비해 LTS를 다운로드 받습니다.
컴퓨터 버전에 맞게 다운을 받으면 대요
전 Windows버전으로 다운받도록 해보겠습니다.


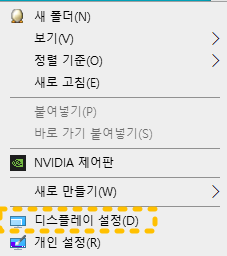
32bit와 64bit중 어떤건지 모르시는 분들은 바탕화면 오른쪽 마우스 클릭 '디스플레이설정' 클릭 > 새창
> 좌측 정보 클릭 하시면 해당정보를 보실수 있습니다.
반응형

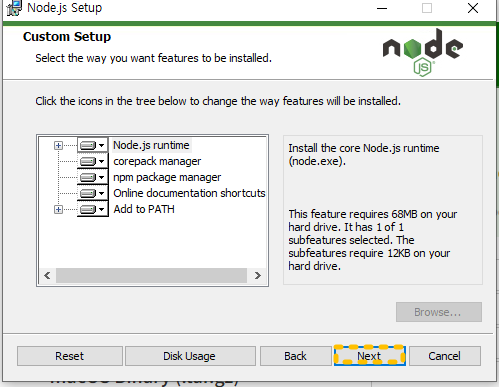
전부 Next를 눌러주고 설치를 완료 시킵니다.
설치가 잘됐는지 확인해 볼까요?

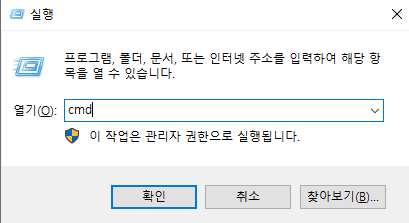
윈도우키+R을 눌러주세요 그럼 좌측 아래 실행창이 뜹니다.
여기서 'cmd'를 입력해주세요.

npm -v
node -v띄어쓰기를 주의해줘서 입력하시면 현재의 버전이 뜹니다.
만약 버전이 나오지 않는다면 제대로 설치가 되지 않으니 한번 다시 제거하고 설치를 권장해드려요 :)
그리고 VScod에서 React를 실행해보도록 하겠습니다.
윈도우는 Ctrl +j를 단축키를 누르면

이렇게 터미널 창이 뜹니다.
그상태에서 rpm start를 누르면 한 20초정도뒤 실행이되며 React창이 뜰거에요!
반응형
'퍼블리싱 > html, css, javascript' 카테고리의 다른 글
| 에어비엔비 메인 그리드 정렬 html, css 코드 (0) | 2023.10.28 |
|---|---|
| 에어비앤비 홈페이지 상단메뉴처럼 css 적용하기 (0) | 2023.10.23 |
| [css] 쇼핑몰 테이블(border)이 이미지에 가려 안보일때 overflow 설정 (0) | 2023.10.13 |
| 네이버를 참조한 기본 쇼핑몰 상품 레이아웃 (두번째) (0) | 2023.08.09 |
| 네이버를 참조한 기본 쇼핑몰 레이아웃 (첫번째) (0) | 2023.07.31 |