반응형

퍼블리싱이 필요한 이유는 디자인이 순간순간 수정이 될떄마다 전체페이지를 수정해야되는 수고로움을 덜기 위함입니다.
퍼블리싱 버튼만 누르면 전체페이지가 모두 새로운 디자인에 맞춰 업데이트됩니다

전 지금 무료버전 (폴더 1회만 퍼블리싱 가능)으로 사용하고 있는데
그래서 좀 도떼기 형식처럼 다양한 버튼들이 다들어있죠ㅠ

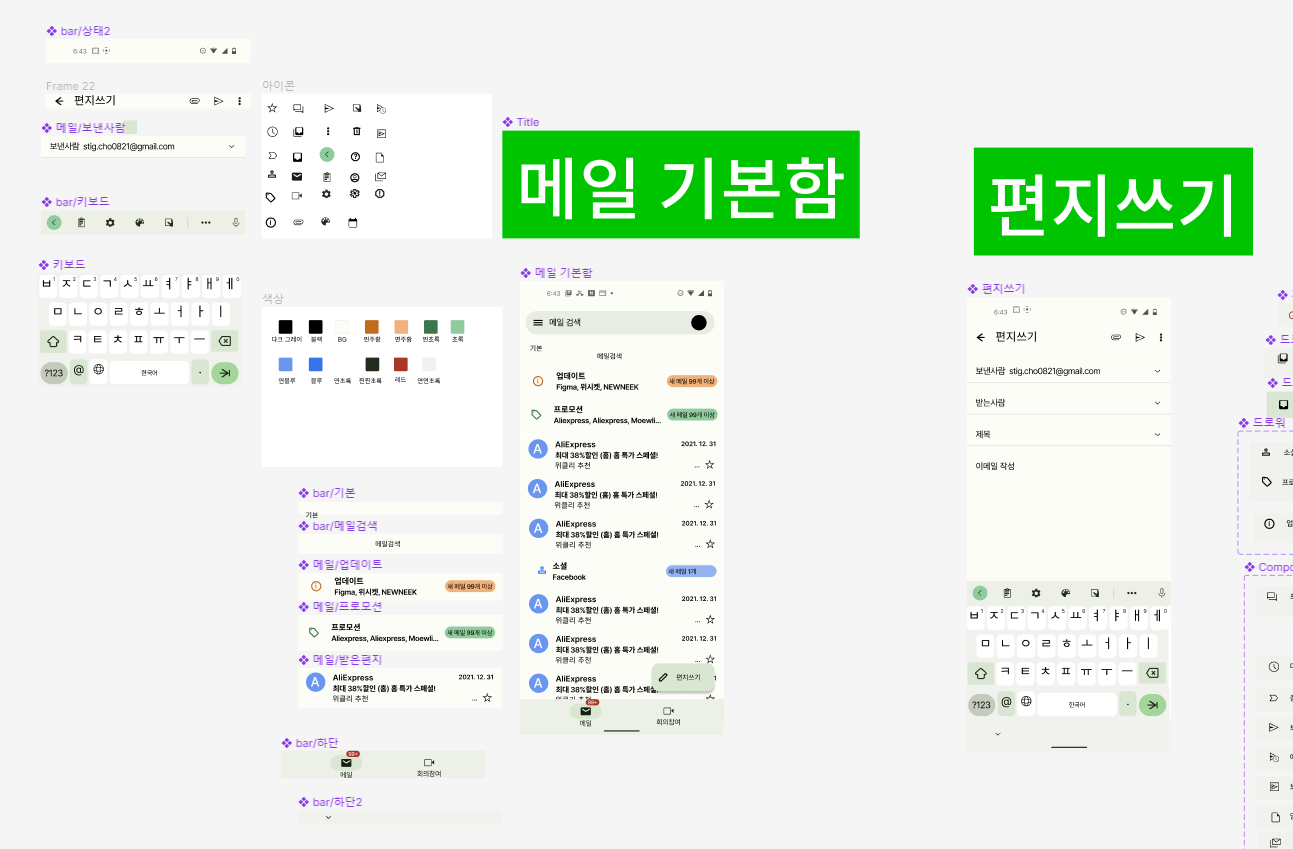
피그마에서 먼저 퍼블리싱을 진행하기전에 컴포넌트로 파일들을 묶어줘야합니다.
(그러지않으면 퍼블리싱 자체를 진행할수 없음)
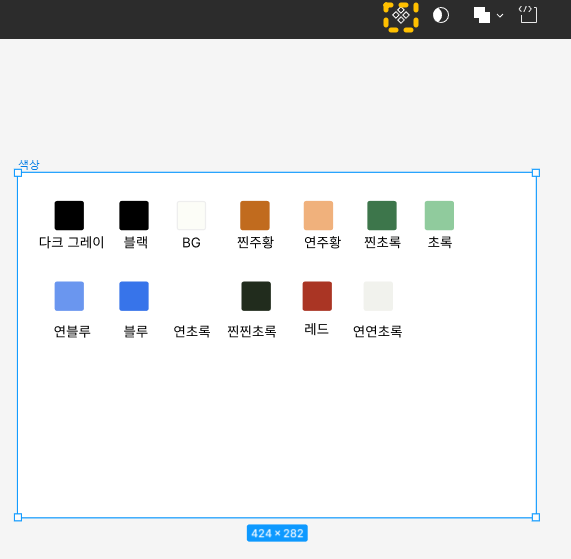
색상을 한번 컴포넌트 시켜주겠습니다. 상단 주황버튼을 눌러주세요

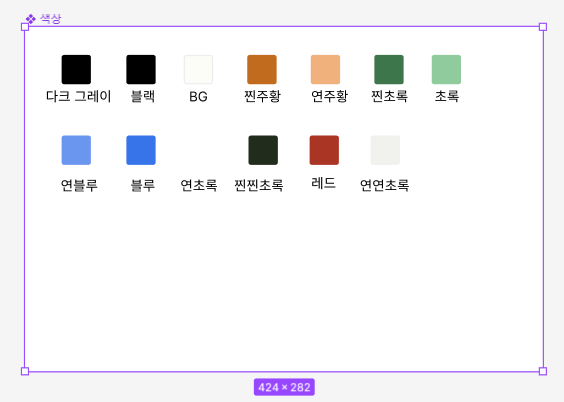
이렇게 작업물들이 묶어집니다.

좌측 메뉴를 보면 이렇게 색상 프레임이 추가된게 보이죠?
반응형

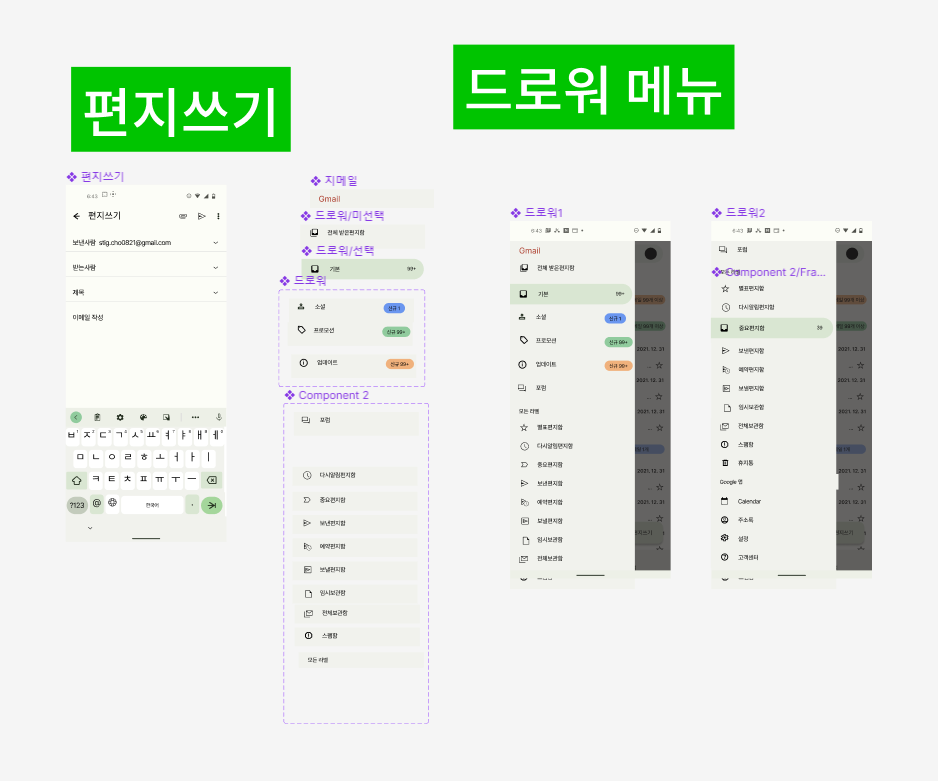
완성된 키보드를 한번 수정해볼까요?
위에 있는 숫자를 지워줄게요.

지금 저희가 추가한게 색상과 키보드를 수정했죠?
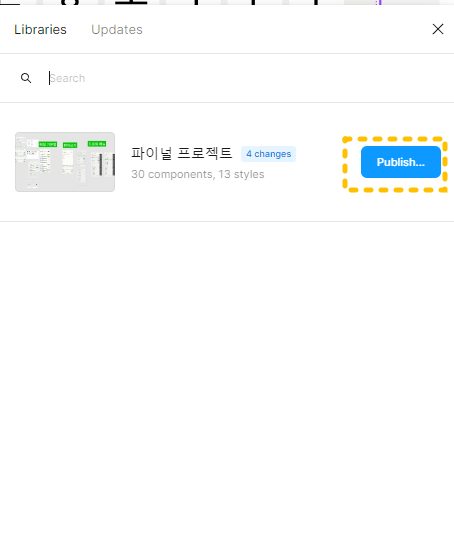
좌측 상단을 보면 이렇게 책모양에 파란불이 들어옵니다.
뭔가 수정된게 있거나 업데이트된게 있을때 들어오는 불입니다.

버튼을 누르면 현재 폴더에대한 퍼블리싱 버튼이 나옵니다.

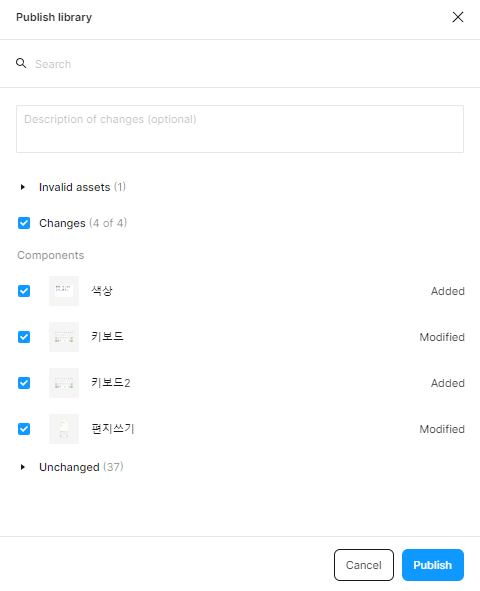
이렇게 버튼을 누르면 지금 새로 업데이트 된거나 추가된 이미지 목록이 나옵니다.
퍼블리싱 버튼을 눌러줍니다.

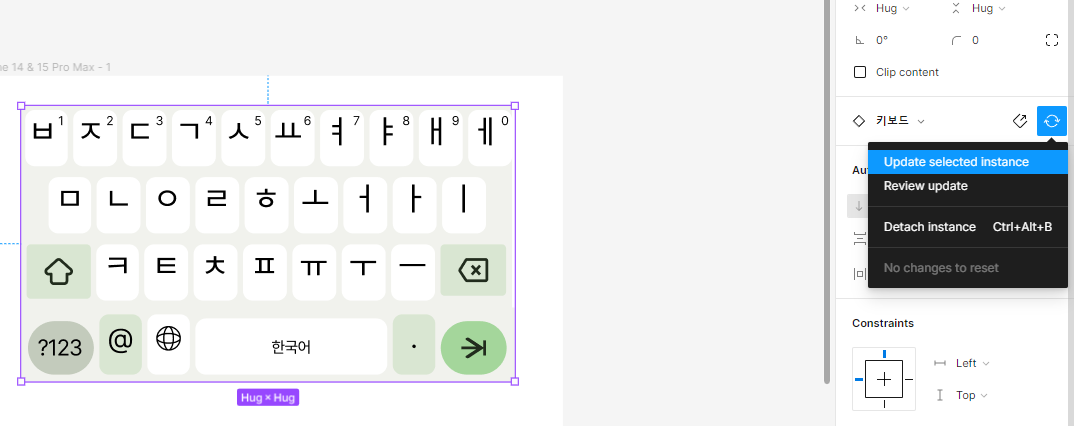
기존에 작업했던 파일가셔서 키보드를 선택하시면 업데이트 여부에대한 창이 나옵니다.

업데이트하겠다는 버튼을 누르면 이렇게 해당 파일도 똑같이 수정됩니다
반응형
'디자인 > UX | UI' 카테고리의 다른 글
| UX/UI 디자인 및 웹디자인 레퍼런스, 참고하기 좋은 추천 사이트 (0) | 2023.09.20 |
|---|---|
| [Figma] Hug/Fixed/Fill/Add auto layout 정의 (0) | 2023.09.14 |
| 웹로그 데이터 용어 정리 (0) | 2023.08.23 |
| 픽셀 밀도 및 디바이스별 해상도 알아보기, 앱아이콘 크기 (0) | 2023.08.10 |
| UX/UI의 개념 (0) | 2023.08.05 |